🌈 Делимся инструкцией по оформлению схем, таблиц, картинок и презентаций.
Пережитый травматичный опыт или хронические заболевания могут существенно повлиять на восприятие детьми визуальной информации — текстов, картинок, схем, таблиц. Восприятие этой информации также различается в онлайн и офлайн форматах.
Делимся советами по дизайну печатных материалов, презентаций и сайтов, применение которых может помочь ученикам с особенностями восприятия. А также на основе исследований коротко разбираем самые распространённые причины, которые могут привести к визуальным трудностям.
Советы по оформлению презентаций и сайтов
Web Accessibility Initiative выпустили гайд для разработчиков и дизайнеров, чтобы сделать интернет более удобным для людей с ограниченными возможностями. Эти же правила стоит учитывать при подготовке презентаций и любой другой визуальной информации, которую вы планируете показывать детям на экране (компьютер, проектор, планшет, телефон).
Про интерфейс и дизайн
- Необходим достаточный контраст между передним планом (любая информация на странице) и фоном.
- Цвет может быть полезен для выделения информации, но он не должен быть единственным способом передачи информации. При использовании цвета для различения элементов, также добавьте дополнительные элементы — звёздочки, жирные точки.
- Интерактивные элементы (ссылки, плашки, всплывающие окна) должны быть выделены по-разному. В то же время, по всему сайту стили и названия интерактивных элементов должны быть унифицированы.
- Названия, стили и расположение в навигации должны соответствовать тому, что изображено на самой странице. Предоставьте более одного метода навигации по сайту, например, поисковая строка или карту сайта. Помогите пользователям понять, где они находятся — например, добавьте иконки, обозначающие «путь» (breadcrumbs) и чёткие заголовки (рис. 1).

Про презентацию информации
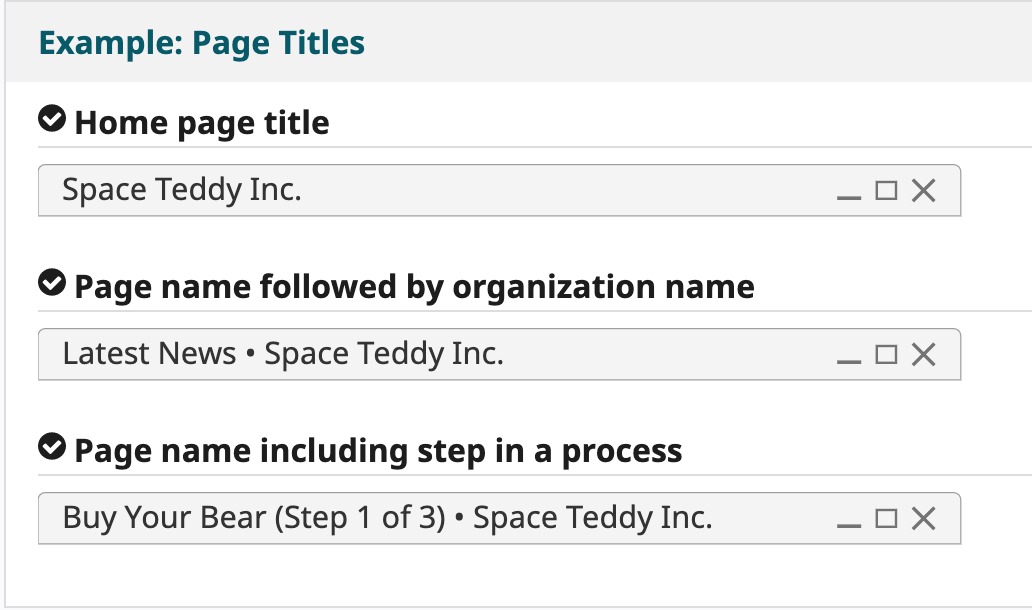
В заголовке страницы поставьте уникальную и наиболее актуальную информацию на первое место; например, поместите название страницы перед названием организации. Это позволит отразить в заголовке страницы «этап», на котором находится пользователь на сайте (рис. 2).

- Разделяйте текст на небольшие параграфы, сопровождайте их понятными заголовками, которые объясняют содержание;
- Помещайте под ссылками информацию, которая раскрывает её содержание. Например, «Узнайте больше о новых тенденциях в образовании» вместо «Читайте здесь» или «Нажмите сюда»;
- Если для объяснения чего-либо вы используете картинку, то рядом с ней опишите то же самое словами. Если же картинка исключительно декоративная, то описывать не обязательно;
- Для аудио- и видео-материалов сделайте субтитры, в которых также будут описаны звуки («дверь открывается», «смех» и т. д.)
Советы по созданию печатных материалов
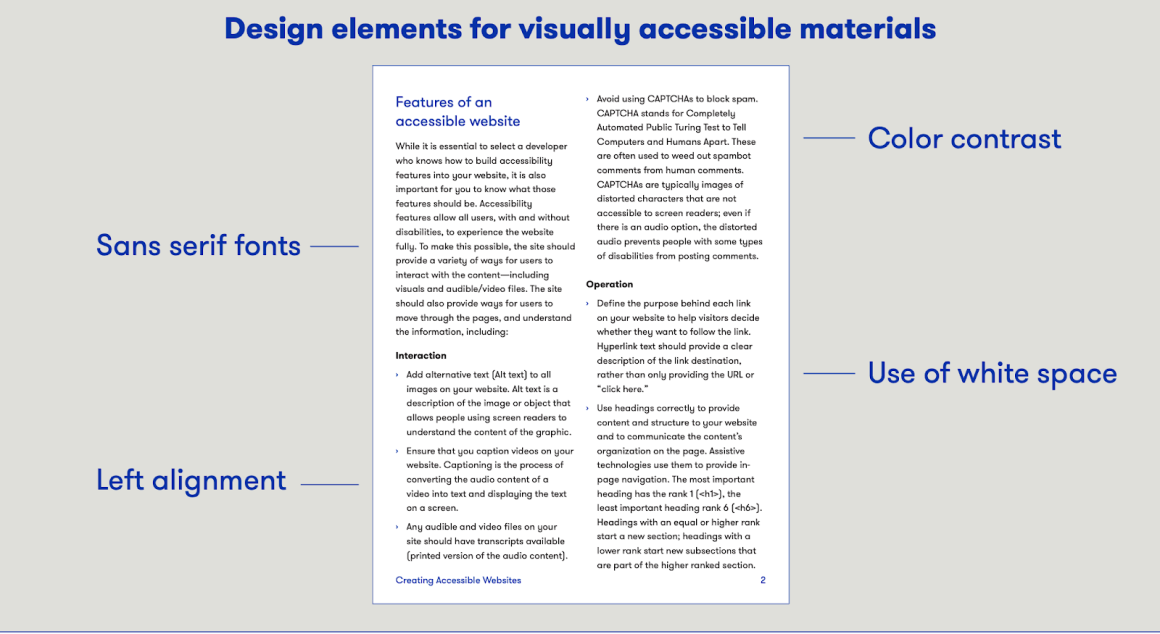
Шрифт
- Лучше использовать шрифты без засечек, такие как Arial, Helvetica и Verdana, потому что шрифты с засечками усложняют прочтение текста;
- Курсивные шрифты также трудно читать. Они похожи на рукописную ручку
- От очень тонких, очень чёрных и выделенных курсивом шрифтов лучше отказаться, если вы используете маленький кегль;
- Слова, написанные Caps Lock сложно читать;
- Идеальный кегль для печатных материалов — 14
Выравнивание текста
- Для людей, которые читают слева направо, самое подходящее выравнивание для текста — по левому краю, потому что начало строки получается фиксированным и при чтении не придётся прерываться и искать продолжение текста;
- Отступы между строками должны быть 1,5−2;
- Постарайтесь не переносить слова;
- Для людей с когнитивными нарушениями и слабым зрением пустое белое пространство будет использоваться как смысловой разделитель. Это не только большие отступы между кусками текста, но и отделение разного типа информации друг от друга — текста, изображений, таблиц и т. д.

Цвета
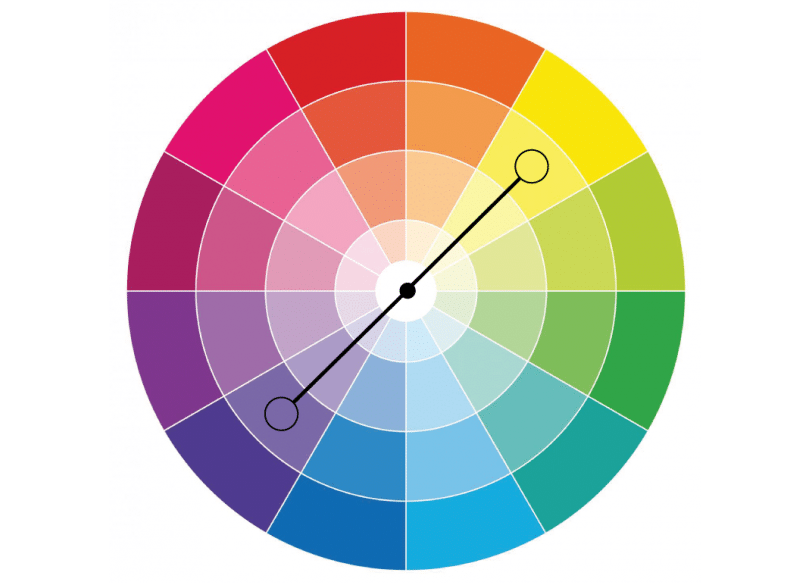
Используйте контрастные цвета, которые находятся на разных сторонах цветового спектра. В выборе цветов нужно иметь в виду, что при разных видах дальтонизма не различаются определённые цвета (красный, зелёный, синий). Есть специальный сайт, где можно проверить видимость цветов. Избегайте использовать обозначения, завязанные только на цвете. Например, «заполните красные поля». Вместо этого напишите «заполните поля, отмеченные звёздочкой».

Бумага
Старайтесь не использовать чисто белую бумагу, потому что она может отсвечивать и слишком контрастировать с текстом. Вместо неё рекомендуется использовать бумагу цвета слоновой кости. То же самое касается глянцевой бумаги: она может отсвечивать. Если вы печатаете текст с двух сторон, то используйте более плотную бумагу, на которой текст не будет пропечатываться насквозь (плотность 24 lb).
🔴 Основные элементы, затрудняющие восприятие
- Использование символов и таблиц, которые при проговаривании голосом вызовут затруднения. К таким относятся символ «~». Его часто используют для разделения абзацев, и при проговаривании он будет звучать как «тильда». То же самое с таблицами. Они не будут прочитаны в нужном порядке и не будут разделены на заголовки и основной текст.
- Непоследовательное и неуместное использование значков или графики. Многие студенты с ограниченными возможностями обучения используют графические подсказки для навигации или понимания объектов обучения.
- Нет текстовых эквивалентов для графики, рисунков или других иллюстраций. Люди с нарушением зрения используют специальные программы для чтения с экрана, поэтому исключительно визуальная информация может быть для них недоступна.
- Плохая организация информации. Это общая проблема для любых текстов — большое количество прокручиваемого текста, которым трудно управлять, и материала, который не разбит на части.